Design ist funktional
Komplexität wird mit einem Blick einfach

Unser Gehirn verarbeitet Informationen in Bildern viel schneller als in Textform.
Die Tatsache ist bekannt. Aber hätten Sie gedacht, dass sie gleich 60.000 mal schneller erfolgt?

Die digitale Vervielfältigung hat das Editieren von Informationen für uns alle zu einem täglichen Ritual gemacht.
Wir schlagen uns sekündlich durch Unmengen an Posts, Mails, Nachrichten und Images. Wie kann man aus dieser kaum zu verarbeitenden Informationsfülle sinnvoll selektieren?

Orientierung auf den ersten Blick.
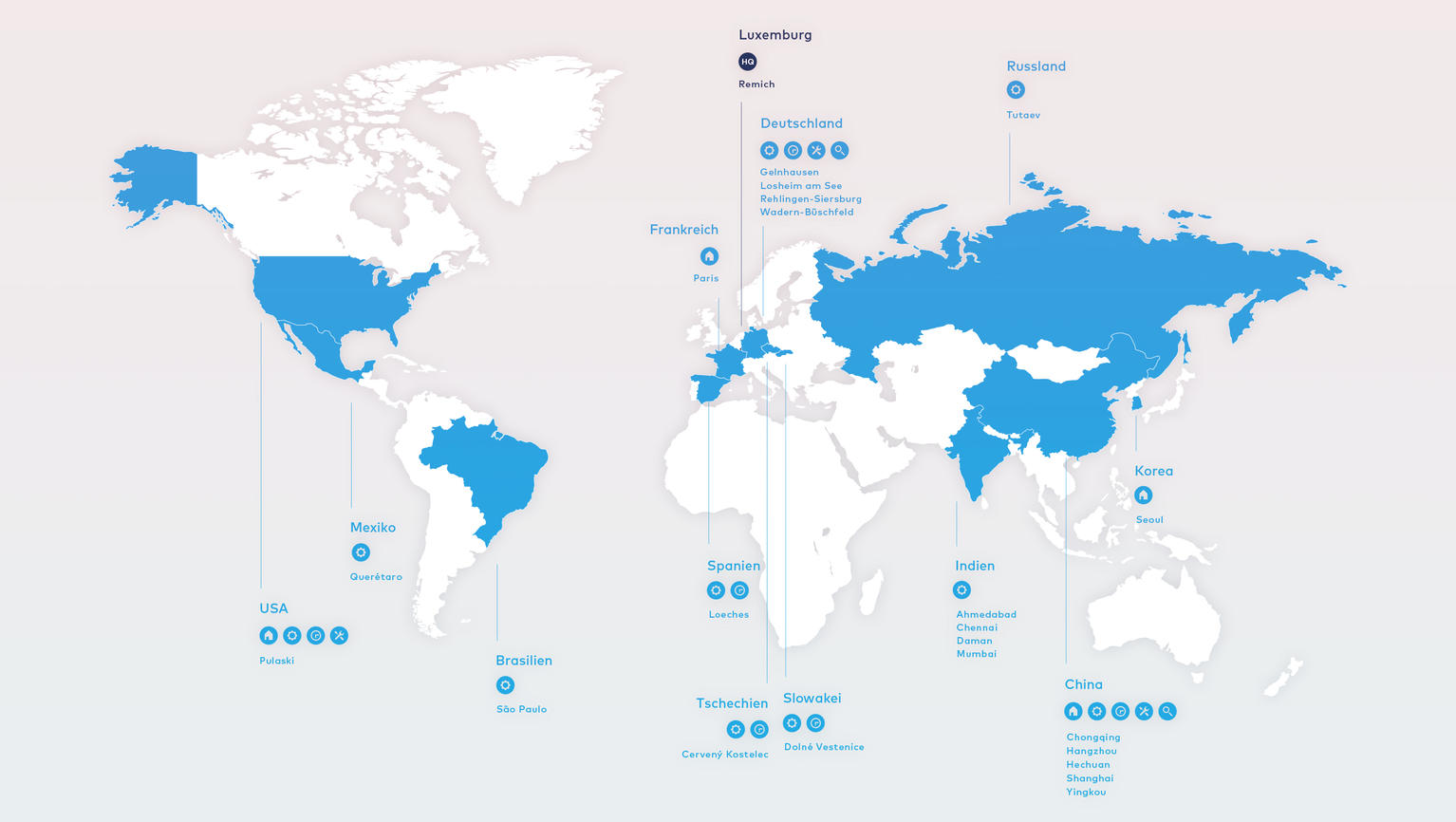
In der Finanzwelt ist eine blitzschnelle Orientierung unerlässlich, um sofort große Geldbewegungen zu beherrschen. Infografiken spielen dort eine essentielle und zugleich interpretierende Rolle. Sie übersetzen Statistiken und Informationen in visuelle Strukturen, die ähnlich wie Piktogramme komplexe Inhalte in einem Symbol zusammenfassen.
Ideen sichtbar machen
Infografiken fassen das Wesentliche zusammen und leisten damit in allen Kommunikations-Bereichen einen direkten Beitrag. Das Design klug gestalteter Infografiken ist mittlerweile ein wichtiger Bestandteil jeder guten Erfolg versprechender Content Strategy.

Animierte Infografiken gehen einen Schritt weiter.
Mit einer ausgeklügelten Dramaturgie der Bewegung kann der Blick auf die besonders wichtigen Elemente gerichtet und die Aufmerksamkeit des Lesers noch gezielter geführt werden.
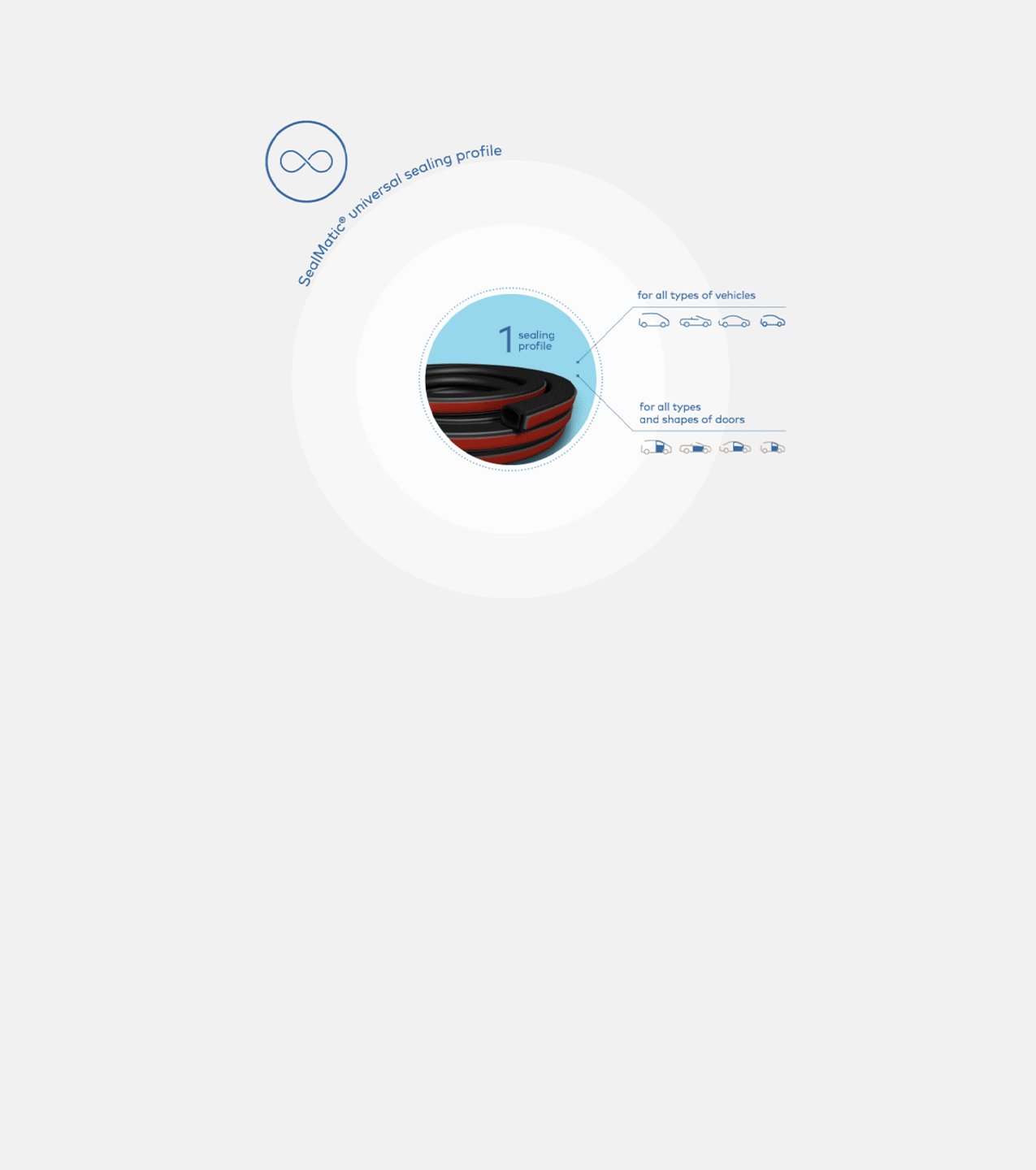
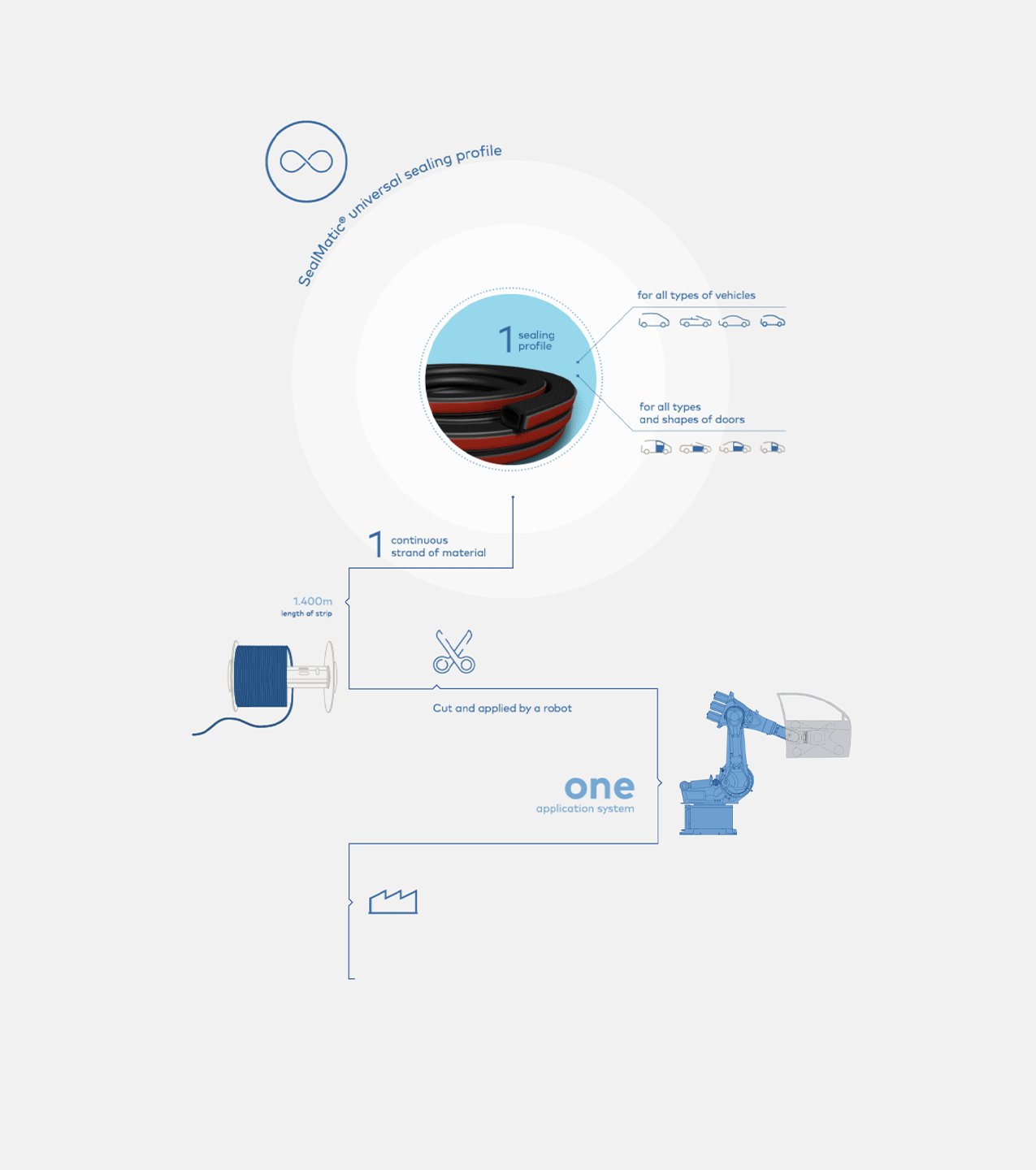
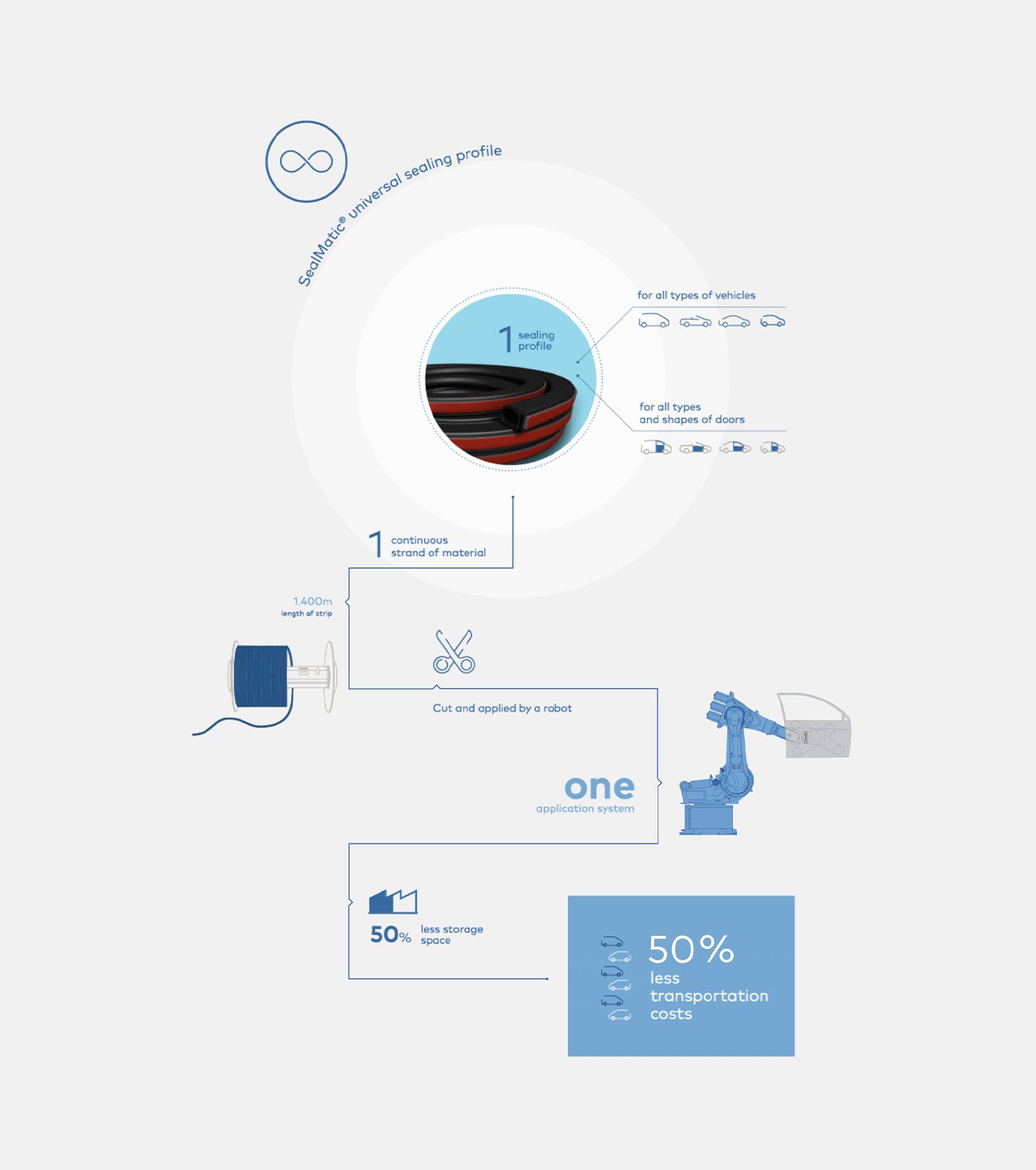
3D Animation für SaarGummi Automotive
map hat für die Produktpalette seiner Kunden animierte 3D-Grafiken produziert und mit dieser Technik ganze Erklärfilme umgesetzt. Icons, Statistiken und Textinhalte wurden in Infografiken transformiert und vorwiegend bei C-Level-Präsentationen, Webseiten und internen Messeauftritten eingesetzt.
3D car app
Beantwortet
Beantwortet
Wann brauche ich ein Standbild und wann eine animierte Grafik?
Wie kann Komplexität durch den Einsatz einer Infografik reduziert werden?
Wann macht die Erstellung eines 3D-Modells Sinn und wie setze ich es um?
Mapping
Service
Infotainment
Moving
Methoden
User Story Mapping
Process Mapping
Graphic Design
Resultate &
Stories
Salesprozess optimiert
User Experience verbessert für Webseite, VR & AR-Applicationen, Präsentationen, Messen und weitere Kanäle